9月4日 (金)、ネットイヤーグループのUI/UX勉強会に、オハコのUXデザイナーの折井優貴夫さんとiOSエンジニアの甲斐啓真さんをお招きしました。
折井さんとは、TimeTicket [タイムチケット] サービスでお話した経緯があり、彼のブログもたいへん興味深い内容で以前から何度か拝見しておりました。また、オハコのブログ「UI/UX JAPAN – UIデザイン・UXデザインのいろいろを発信するブログメディア」でもUIやUXについての記事がたくさんあります。
見えるユーザーと見えないユーザー
はじめに、UXデザイナーの折井さんのほうからスマホのゲームアプリ事例についてお話いただきました。その中でたいへん面白かったのが、見えないユーザーを整理するために取り組まれたペルソナの開発です。つまり見えないユーザー(潜在顧客)をどのように定義するのかというお話です。
そこでご紹介いただいた開発の流れをかんたんに整理してみたいと思います。
- これまでの調査からは特長が見当たらなかった。
- 特長がないことを特長してとらえ「一般女性」を定義した。
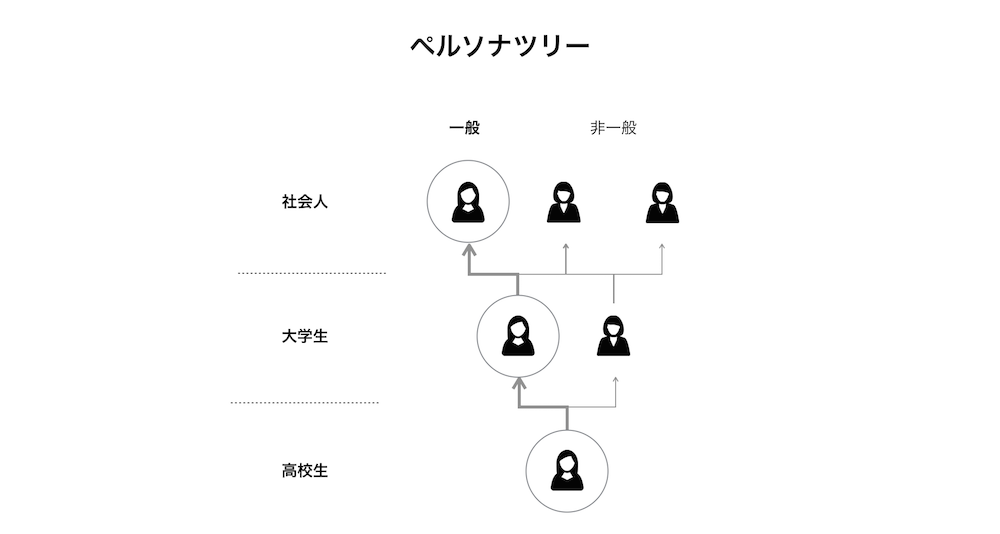
- 定義するにあたり、一般女性の生い立ちを「ペルソナツリー」で整理した。
- 人生における分岐点を、高校時代・大学時代などに置いて、非一般と明確に分けた。
特長が分かれば、一般ユーザーとの差異を見つけることにつながりますが、ここではその「一般ユーザー」を定義したことになります。その定義の方法として「ペルソナツリー」を用いて、ターゲットユーザーの生い立ちや人生における特長を一般とそうでない人とに分けてし、そのターニングポイントなった事象(たとえば、大学デビューするとか)を調べて「一般」としてとらえることのできる差異を洗い出していくというものです。
ペルソナツリーというのはボクもはじめて聞きましたが、なぜそのペルソナになったのかを時系列ごとにペルソナを作って整理していくことのようで、情報がない中でペルソナを理解するためには面白い手法だと思いました。結果としては、その定義されたペルソナ「一般女性」に該当するユーザーにプロトタイピングを触ってもらいテストをしたということですので、ペルソナ開発からプロトタイピングテストの実施の流れは非常に参考になりました。
また、テスト結果を含めたガイド(ドキュメント)にもそのペルソナを使ったコメントなどを追加してわかりやすい工夫をされたそうです。このガイド作成がデザインという行為を表していると折井さんもおっしゃっていましたが、個人的にもガイドラインを作成することで、そのシステムに必要なプロセスやタスクの順番が理解できた過去もあったので、このあたりは非常に腑に落ちました。
インタラクションデザインとは
次に、iOSエンジニアの甲斐さんから自身の経験とインタラクションデザインについてお話いただきました。慶應義塾大学のSFC研究所在籍時に携わったスマホアプリ「engraph」での開発背景や、JSで実装したロック解除のデモを見せていただきました。
その中で、とくに興味深かったのが自身が実装した「ジョブセンスlite」の事例です。いわゆる Tinder 風 UI のインタラクションを実装したもので、フリック操作でカードを左右に振り分けることができます。Tinder は出会い系なので対象は人ですが、この場合は求人情報を左右に振り分けていくようです。ちょうど同じような提案を昨年検討していたことを思い出しました (汗)。細部については、カードの傾き具合に合わせてイラストも変化するといった工夫もあり、振り分ける行為自体を利用者が楽しめるようにしていました。

「インタラクションとは態度である」として、コンピュータと人間とのやりとりも、人間同士と同じような態度で望むべきと考える彼の姿勢も共感するところができました。
こうした細部の工夫については、実際に作ってみてから考えられたことで(エンジニアの裁量とでも言いましょうか)はじめから設計されていたことではないという点が興味深かったです。そのため、彼曰く細部まで指示があるほうが逆にやりにくく自由な発想が持てる環境のほうが取り組みやすいとおっしゃっていました。このあたり(体制とディレクション)は、デザインに取り組むうえで必ず出てくる課題なので、いろいろと考えさせられました。内製であればいいという直感もありますが、外部からディレクションをしなければいけない場合もあるというのが正直なところです。
最後に、彼が最近気になっているというリアルタイムで実装するツールのコンセプト (?) の記事「Modern Design Tools: Using Real Data — Design Insights from Bridge」を紹介していただきました。
まとめ
折井さんもおっしゃっていましたが「人間観察と洞察により、定性的な視点を普段から磨くこと」がこうした開発には有効に働くという点がとても印象的でした。もちろん定量的なデータを判断材料に使うことはありますが、そうした定量データも、仮説と意味付けによりどのように活用できるかが変わってきます。
今回おふたりにお話していただきましたが、環境や体制、そしてスキルが違う中で、自分たちであればどのように取り組むことができるのかを再確認しまた考える機会につながりました。