先日(9/13)、ヒューマンインターフェースシンポジウム2013で論文発表をしました。書いた内容は学会から入手していただく必要があるため、せっかくですので、簡単にこちらでも掲載してみようと思います。
※発表前後の話も「Way to the presentation HIS 2013」に整理してみました。
論文の内容
論文の内容についてですが「Web情報アーキテクチャとモバイルフロンティア」としたため、モバイルにおけるIAパターンについてまとめることにしました。また、研究結果とまでは言えず、これまでの知識を再編集してまとめた、自分なりの分析結果からのまとめになります。なので、これがはたして論文の体を成しているのかはぜひ意見がほしいところです。
はじめに
前提には、スマートフォンの普及にはじまり、これまでのPC向けWebサイト設計との違いから書いています。その違いとは、次の2つとしています。
- 利用状況が異なる(利用状況を可視化することが重要)
- 画面が小さい(表示する情報の優先順位を、利用状況をもとに決定することが重要)
そして、本編にはモバイルにおけるIAパターンを次の3つで解説しています。
- ユーザー体験の構造化
- サイト構造の設計
- コンテンツ構造の設計
ユーザー体験の構造化
ユーザー状況を可視化するツールとして、カスタマージャーニーマップ(CJM)を紹介しています。そこには、次の6つの構成要素を構造化することで、これまで単一の視点しか持てなかったWebのサービスに対して、事業横断で全体を見直すことができるとしています。これは最近UXコンサルをしている実績からの見解として整理しています。
- ステージ(時間軸における流れ)
- アクション(時間の中で行われる行為、手続きの流れ)
- コンテクスト(場所や環境など)
- ユーザー(関係するステークホルダー)
- エモーション(ユーザーの持つ感情や課題など)
- ビジネス(それらに対応するソリューション)
サイト構造の設計
次に、モバイルサイトを設計する際のサイト構造ないしIAパターン(6つ)を、その特性から3つに整理しています。実際には、PC向けWebサイトのIAパターンからきているので、真新しいことではないかと思いますが、サイトの目的や手段に合わせて提供スタイルを選ぶことができます。
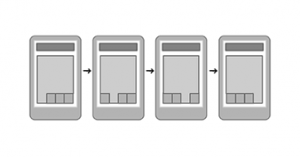
- 表示(タブビュー・フィルタビュー)
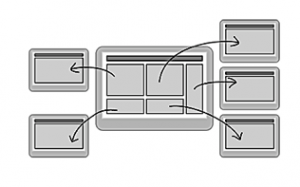
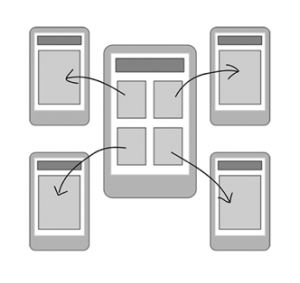
- 遷移(ハブ&スポーク・弁当箱)
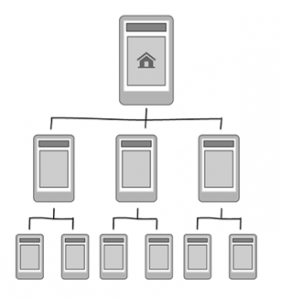
- 関係性(マトリョーシカ・階層型)
表示パターン
遷移パターン
関係性パターン
コンテンツ構造の設計
最後に、コンテンツ構造の設計に重要な点をコンテンツ設計の視点から3つ説いています。もちろん、必ずこうする必要はありませんが、画面が小さいことにより、こうした設計プロセス(編集プロセス)を早期に実施することはとくに重要な点だと考えます。
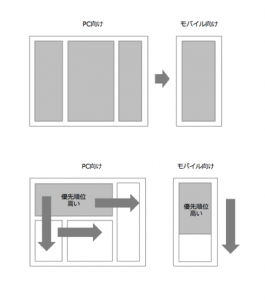
- シングルカラムで構成する
- 画面の表示順序は、優先順に比例する
- 配置換え・隠す・削除するなどを編集する
まとめ
以上のようなことを整理しつつ、今後の取り組みとしては、次の3つがポイントになると考えています。
- ユーザー体験の複雑化
- 最適化と汎用化の費用対効果
- コンテンツ配信方法の多様化
詳しくは、論文を見ていただくのが早いのですが、Wordフォーマットということもあり、ぶっちゃけ読みにくいです。有料で学会から入手することになるので、ブログのほうに簡単ですが書いてみました。いかがでしょうか?
「論文とはなんぞや?」というのは、今でもよくわかっていませんが、現在執筆中の新刊には、このあたりをもう少し深堀りし、設計士に有益であろう情報や解釈の方法などを提示できればと考えています。
ちなみに、この発表の前後の話「Way to the presentation HIS 2013」も記事にしてみましたので、興味あればご覧ください。













1 Comment
Add Yours →[…] Post navigation ← Previous […]